Udah lama gag muncul karena kesibukan sekolah sekarang udah balik lagi moga-moga enggak sibuk lagi kali ini. Aku hampir lupa kalau punya blog untung seorang temen ngingetin. . . .hehhe
kali ini saya akan mencoba untuk lebih rajin memposting. . . . .semoga lancar ya. . hehhe. saya akan sedikit merubah profil saya jadi semoga kalian punya komunitas yang akhir-akhir ini saya gemari yaitu phothography mohon bisa berbagi pengalaman dan pengetahuannya. terima kasih
cukup sampai disini dulu yach tungguin aja postingan lanjutannya. . .
EYES OF WORLD
Kadang sebuah cerita tidak memiliki akhir yang begitu meyakinkan. apakah itu benar? apakah itu ada? apakah itu pernah terjadi? dan juga kenapa?. Saya sebagai pemberi Info akan selalu memberikan apapun yang bisa saya sediakan dalam bentuk apapun tentang hal yang saya yakini belum memiliki akhir. anda sebagai pelaku dan saya adalah penulisnya.
Back To Work (BLogging)
Diposting oleh World in Time Selasa, 16 November 2010 di 11/16/2010 04:31:00 PM
Instalasi "Windows Live Writer Beta 3" Merepotkan
Diposting oleh World in Time Minggu, 29 November 2009 di 11/29/2009 08:53:00 PM
Setelah mengetahui kalau Windows Live Writer Beta 3 sudah tersedia, saya berniat mencobanya, karena salah satu alasan mengapa saya tidak menggunakan versi sebelumnya dari blog editor ini sudah diakomodasi pada rilis sekarang, yaitu dukungan pada XHTML. Hal lain yang ada pada rilis ini antara lain dapat menyisipkan video termasuk video pada YouTube, mengupload image pada Picasaweb untuk blog Blogger, menge-print postingan yang ditulis, adanya justify-align, penanganan image yang lebih baik, dan perbaikan lainnya.
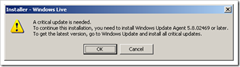
Maka kemudian saya pun mendownload dari link yang diberikan dan mendapat file WLinstaller.exe sebesar 1,72 MB. Dengan file sebesar ini saya memeperkirakan kalau instalasi dilakukan melalui internet. Selanjutnya saya memulai proses instalasi, tetapi kemudian mendapat pesan kalau diperlukan Windows Update Agent minimal versi 5.8.02469.
Selanjutnya saya pun mengikuti petunjuk tersebut untuk melakukan update Windows melalui websitenya, namun beberapa kali mencoba selalu gagal. Kemudian saya mencari informasi bagaimana mengupdate Windows Update Agent secara manual, dan menemukan halaman ini. Saya ikuti petunjuk pada halaman tersebut, dan akhirnya berhasil mendownload installer Windows Update Agent, WindowsUpdateAgent30-x86.exe (64 bit: WindowsUpdateAgent30-x64.exe).
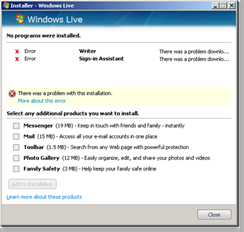
Setelah Windows Update Agent terinstall, saya pun mencoba kembali menginstall Windows Live Writer (WLW). Proses dimulai, dan pada tahapan ini, kita ditawari untuk menginstall software Windows Live lainnya: Messenger, Mail, Toolbar, Photo Gallery dan Family Safety. Tetapi saya membuang tanda centang pada semua pilihan software ini, jadi proses akan menginstal WLW dan Sign-in Assistant saja (yang terakhir tidak ada pilihan lain untuk menolak). Perkiraan saya sebelumnya benar kalau proses instalasi berjalan dengan mendownload file dari internet. Setelah sekian kali menunggu akhirnya berujung pada error.
Sepertinya hal tersebut terjadi karena saya menggunakan akses melalui proxy dan Windows Update Agent-nya mencoba mengakses langsung, tidak memanfaatkan setting proxy pada Internet Option misalnya. Ini dugaan saya, dan untuk membuktikannya, saya gunakan akses internet langsung. Dan memang benar, dengan koneksi langsung, proses download file terlihat dengan status dan persentasi yang terus bertambah, dan ketika berakhir dari nilai Received terbaca sekitar 7,8 MB dan memang pada saat proses ini saya tidak beraktivitas internet lainnya (tidak tahu kalau ada proses di belakang). Saya lihat besar folder instalasi Writer pada Program Files sekitar 9,34 MB.
Proses instalasi selesai, dan ketika saya mengklik Close, WLW terbuka. Rupanya WLW membaca setting dari versi sebelumnya yang sudah saya uninstall, tetapi saya ulangi lagi proses konfigurasinya. Tidak lupa saya mencari setting dimana mengatur agar markup-nya XHTML, dan saya temukan pada bagian Advanced dari menu Weblog — Edit Weblog Settings, salah satu alasan mengapa saya ingin mencoba versi terbaru ini. Dan saya mengetik entry ini dengan menggunakan WLW.
Mengenal conten management system (CMS)
Diposting oleh World in Time Sabtu, 28 November 2009 di 11/28/2009 10:16:00 PM
Content Management System, disingkat menjadi CMS saat ini menjadi sesuatu yang tak terpisahkan dari sebuah web. Sebenarnya apa sih definisi CMS? Secara singkat dapat dijelaskan bahwa CMS adalah software yang digunakan untuk mengatur dokumen dan konten sebuah system. Dalam hubungannya dengan web, tentunya yang akan diatur adalah dokumen dan kontennya.
Apakah hanya dokumen dan web konten yang bisa diatur? tentu saja tidak. Dalam perkembangannya hal-hal yang bisa diatur oleh sebuah CMS semakin banyak. Contohnya block atau module position, front page manager, bahkan templates atau themes (tema) dari tampilan CMS kita.
Struktur CMS secara garis besar terdiri dari dua bagian, yaitu Frontend dan Backend. Frontend adalah tampilan halaman web kita, yaitu halaman yang diakses oleh pengunjung umum. sedangkan Backend adalah bagian administrasi yang hanya bisa diakses sang pemilik web maupun orang-orang yang telah ditunjuk untuk melakukan manajemen website. Istilah umumnya halaman admin (admin page).
CMS gratiskah? CMS bisa kita buat sendiri. Namun untuk membuatnya kita harus mempunyai pengetahuan yang memadai tentang bahasa pemrograman dan database. Namun tak perlu khawatir, karena saat ini sudah terdapat puluhan CMS. Ada yang licensed, yaitu anda harus membayar untuk memiliki dan menggunakanya. Namun banyak pula yang gratis, istilahnya Open source.
Kali ini yang akan kita bahas adalah Open Source CMS yang menggunakan bahasa pemrograman PHP dan MySQL sebagai database-nya. Berdasarkan penggunaannya, CMS dibedakan menjadi: Portal, Blogs, E-Commerce, Groupware, Forums, E-learning, Image Gallery, dan Wiki. Berikut saya sarikan beberapa Open Source CMS untuk masing-masing kategori tersebut.
PORTAL
1024, AIOCP, AssoCIateD, Bcoos, BigAce, BitWeaver, BloofoxCMS, CMS Made Simple, ContentNow, DBHcms, Dragonfly CMS, Drupal, e107, eazyPortal, Elxis, Enano CMS, Etomite, Exponent, ExV2, eZ Publish, Fundanemt, FuzzyLime, Geeklog, iGaming CMS, Jaws, Joomla, LoveCMS, Mambo, MDPro, MODx, Netious, OneCMS, Ovidentia, Pheap, PHP-Fusion, PHP-Nuke, phpwcms, phpWebSite, PLUME CMS, Postnuke, RunCMS, SilverStripe, SPIP, TikiWiki CMS, toendaCMS, Typo3, Typolight, Website Baker, Xaraya, XOOPS, dan YACS.
BLOGS
b2evolution, Dotclear, Eggblog, FlatPress, LifeType, Loudblog, Nucleus CMS, sBlog, Serendipity, SimplePHPBlog, Simplog, Textpattern, WB News, Wheatblog, WordPress, dan Zomplog.
E-Commerce
cpCommerce, Freeway, Opencart, osc2nuke, osCMax, osCommerce, phpShop, dan Zen Cart.
GROUPWARE
Achievo, ACollab, dotProject, eGroupWare, Flyspray, Group-Office, more.groupware, phpGroupWare, PHProjekt, ProjectPier, Streber, dan WebCollab.
Forums
bbPress, Beehive, DeluxeBB, FUDForum, IceBB, Mercury, miniBB, MyBB, MyTopix, Phorum, phpBB, PunBB, QuickSilver, SMF, UNB, UseBB, Vanilla, W-Agora, dan XMB.
E-LEARNING
ATutor, Claroline, ClaSS, Docebo suite, Dokeos, DrupalEd, Interact, Moodle, SiteAtSchool, dan SyndeoCMS.
IMAGE GALERY
4Images, Coppermine, Gallery, Gallery 2, LinPHA, Minishowcase, nzFotolog, Phormer, PhpWebGallery, Pixelpost, Plogger, Singapore, Thickbox Gallery, TinyWebGallery, WEBalbum, Zenphoto, dan Zoph.
WIKI
DokuWiki, MediaWiki, PmWiki, QwikiWiki, UniWakka, Wikepage, dan WikkaWiki.
So kenapa harus repot jika apa yang kita inginkan sudah disediakan. Dari seabreg Open Osurce CMS di atas pastinya sangat bermanfaat bagi kita. Hanya saja, biasanya Open Source CMS ini tidak bisa memenuhi keinginan kita 100%, tentunya karena perbedaan kebutuhan antara pihak developer dan user seperti kita.
0 komentar Label: Can Publish
Membuat menu dropdown
Diposting oleh World in Time Selasa, 17 November 2009 di 11/17/2009 06:58:00 PM
Dalam konsep blog, setiap posting kita akan terarsip otomatis secara rapi setiap bulan. Setiap memasuki bulan baru, seperti Januari, maka arsip bulan Desember akan tampil di sidebar. Masalahnya, kalau kita sudah ngeblog setahun, maka arsip dari Januari sampai Desember akan berjejer di sidebar kita. Bagaimana kalau dua dan tiga tahun lagi? Langkah praktis mengatasi hal ini adalah dengan membuat pull-down menu seperti di bawah ini:
- Archives - January 2007 February 2007 Mart 2007 April 2007
Jadi, berapa bulan/tahun kita blogging di blogger/blogspot, menu bulan-bulan tsb tidak akan memenuhi dan berjejer panjang di sidebar kita. Yg tampak hanya nama "Archives", baru setelah di klik, akan muncul nama bulan arsip-arsip kita.
Untuk membuat arsip pulldown ini ada dua yakni untuk blogger dengan template klasik, dan template baru. Untuk template klasik langkahnya yaitu :
- Login ke blogger.com dg id Anda
- Klik Template
- Di bagian sidebar blog Anda bagian archives, ada kode html sbb:
&<BloggerArchives>
<a href="<$BlogArchiveURL$"$gt;'><$BlogArchiveName$></a>
</BloggerArchives>
- Nah, ganti kode di atas dg kode html di bawah ini:
<select name="archivemenu"
onchange="document.location.href=this.options[this.selectedIndex].value;">
<option selected>- Archives -</option>
<BloggerArchives>
<option value="<$BlogArchiveURL$>"><$BlogArchiveName$></option>
</BloggerArchives>
</select>
- Apabila selesai, klik SAVE CHANGES. Bila sudah DONE, klik REPUBLISH.
- Selesai.
Untuk anda yang memakai template baru, langkahnya lebih mudah yaitu :
- login dulu, tentunya dengan id anda
- klik LAYOUT
- Klik PAGE ELEMENTS, cari element (kotak) yang bertuliskan Blog Archive
- Klik Edit pada kotak Blog Archive tadi
- Di samping tulisan Style ada beberapa radio button, pilih radio button yang bertuliskan Dropdown Menu dengan cara memberi tanda tik/cek
- Klik Save Changes
- Selesai
Nah keterangan di atas tadi merupakan langkah-langkah untuk membuat menu Dropdown untuk Arsip, Sekarang bagai mana caranya membuat menu dropdown yang di dalam nya ada linknya,
Mudah bukan? Selamat mencoba !