Setelah mengetahui kalau Windows Live Writer Beta 3 sudah tersedia, saya berniat mencobanya, karena salah satu alasan mengapa saya tidak menggunakan versi sebelumnya dari blog editor ini sudah diakomodasi pada rilis sekarang, yaitu dukungan pada XHTML. Hal lain yang ada pada rilis ini antara lain dapat menyisipkan video termasuk video pada YouTube, mengupload image pada Picasaweb untuk blog Blogger, menge-print postingan yang ditulis, adanya justify-align, penanganan image yang lebih baik, dan perbaikan lainnya.
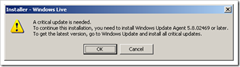
Maka kemudian saya pun mendownload dari link yang diberikan dan mendapat file WLinstaller.exe sebesar 1,72 MB. Dengan file sebesar ini saya memeperkirakan kalau instalasi dilakukan melalui internet. Selanjutnya saya memulai proses instalasi, tetapi kemudian mendapat pesan kalau diperlukan Windows Update Agent minimal versi 5.8.02469.
Selanjutnya saya pun mengikuti petunjuk tersebut untuk melakukan update Windows melalui websitenya, namun beberapa kali mencoba selalu gagal. Kemudian saya mencari informasi bagaimana mengupdate Windows Update Agent secara manual, dan menemukan halaman ini. Saya ikuti petunjuk pada halaman tersebut, dan akhirnya berhasil mendownload installer Windows Update Agent, WindowsUpdateAgent30-x86.exe (64 bit: WindowsUpdateAgent30-x64.exe).
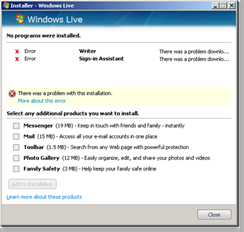
Setelah Windows Update Agent terinstall, saya pun mencoba kembali menginstall Windows Live Writer (WLW). Proses dimulai, dan pada tahapan ini, kita ditawari untuk menginstall software Windows Live lainnya: Messenger, Mail, Toolbar, Photo Gallery dan Family Safety. Tetapi saya membuang tanda centang pada semua pilihan software ini, jadi proses akan menginstal WLW dan Sign-in Assistant saja (yang terakhir tidak ada pilihan lain untuk menolak). Perkiraan saya sebelumnya benar kalau proses instalasi berjalan dengan mendownload file dari internet. Setelah sekian kali menunggu akhirnya berujung pada error.
Sepertinya hal tersebut terjadi karena saya menggunakan akses melalui proxy dan Windows Update Agent-nya mencoba mengakses langsung, tidak memanfaatkan setting proxy pada Internet Option misalnya. Ini dugaan saya, dan untuk membuktikannya, saya gunakan akses internet langsung. Dan memang benar, dengan koneksi langsung, proses download file terlihat dengan status dan persentasi yang terus bertambah, dan ketika berakhir dari nilai Received terbaca sekitar 7,8 MB dan memang pada saat proses ini saya tidak beraktivitas internet lainnya (tidak tahu kalau ada proses di belakang). Saya lihat besar folder instalasi Writer pada Program Files sekitar 9,34 MB.
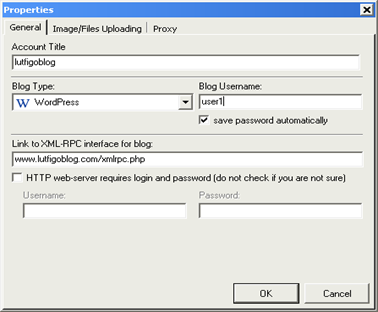
Proses instalasi selesai, dan ketika saya mengklik Close, WLW terbuka. Rupanya WLW membaca setting dari versi sebelumnya yang sudah saya uninstall, tetapi saya ulangi lagi proses konfigurasinya. Tidak lupa saya mencari setting dimana mengatur agar markup-nya XHTML, dan saya temukan pada bagian Advanced dari menu Weblog — Edit Weblog Settings, salah satu alasan mengapa saya ingin mencoba versi terbaru ini. Dan saya mengetik entry ini dengan menggunakan WLW.